 离线
|
 发表于 2024-5-29 12:51:51
|
查看全部
|阅读模式
来自: 中国–黑龙江–七台河
发表于 2024-5-29 12:51:51
|
查看全部
|阅读模式
来自: 中国–黑龙江–七台河

马上注册,结交更多好友,享用更多功能,让你轻松玩转社区。
您需要 登录 才可以下载或查看,没有账号?立即注册

×
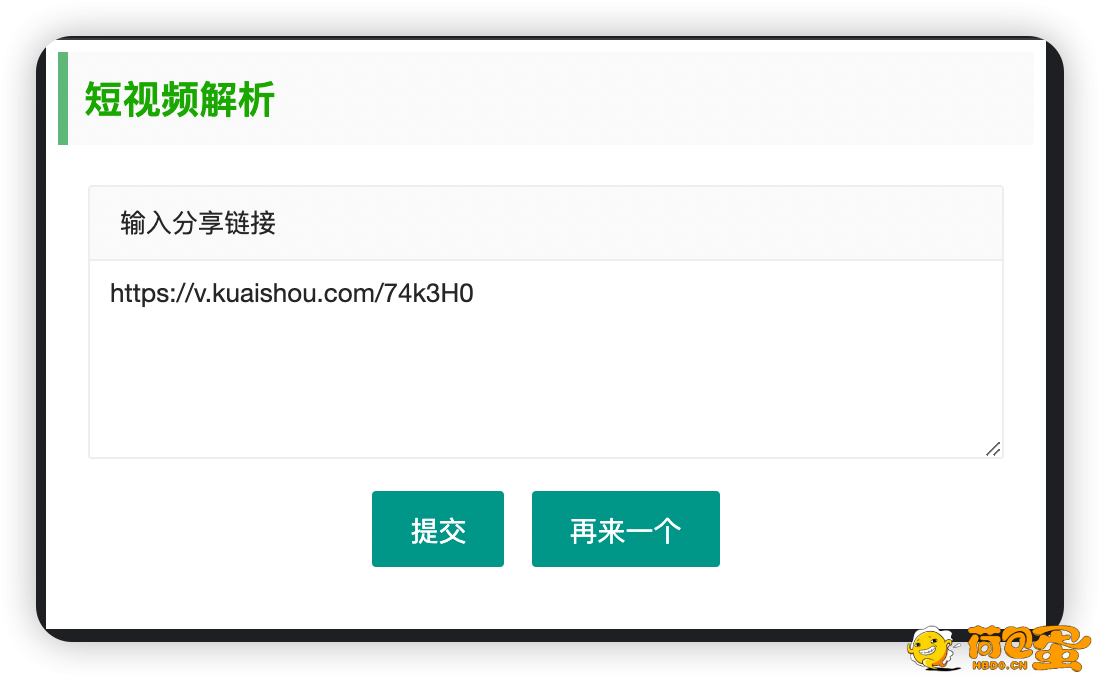
短视频解析

- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title>短视频解析</title>
- <meta name="renderer" content="webkit">
- <meta name="referrer" content="never">
- <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
- <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
- <link href="https://cdn.bootcdn.net/ajax/libs/layui/2.7.6/css/layui.min.css" rel="stylesheet">
- <script src="https://cdn.bootcdn.net/ajax/libs/layui/2.7.6/layui.min.js"></script>
- </head>
- <style>
- body {max-width: 500px;margin: auto;}
- .main {padding:6px 6px;margin:auto;background-color: white;}
- .tt {color: #1aa700;font-size: 1.2rem;font-weight: 700;padding: 8px;}
- .center {text-align: center;}
- </style>
- <body>
- <!-- 获取更多源码:www.qqmu.com -->
- <div class="main">
- <blockquote class="layui-elem-quote tt">短视频解析</blockquote>
- <div class="layui-row">
- <div class="layui-col-md12">
- <div class="layui-card-body" id="player" style="display: none;">
- <div class="layui-form-item" style="margin: 0 10px 10px 10px;">
- <video name="video" id="video" width="100%" controls autoplay loop></video>
- </div>
- </div>
- </div>
- <div class="layui-col-md12">
- <div class="layui-card-body">
- <form class="layui-form layui-form-pane" action="">
- <div class="layui-form-item layui-form-text">
- <label class="layui-form-label">输入分享链接</label>
- <div class="layui-input-block">
- <textarea name="link" id="link" placeholder="请输入内容" class="layui-textarea">https://v.kuaishou.com/74k3H0</textarea>
- </div>
- </div>
- <input type="text" name="downloadurl" style="display: none;">
- <input type="text" name="filename" style="display: none;">
- <div class="layui-form-item center">
- <button class="layui-btn" lay-submit="" lay-filter="Submit">提交</button>
- <button class="layui-btn" lay-submit="" lay-filter="Remove">再来一个</button>
- <button class="layui-btn" lay-submit="" id="download" style="display: none;" lay-filter="Download">下载</button>
- </div>
- </form>
- </div>
- <div id="Result" style="display: none;">
- <div class="layui-card-header">解析结果</div>
- <div class="layui-card-body">
- <div class="layui-field-box">
- <div style="margin-top: 0px;">
- <p><span class="layui-badge">uid</span> <span id="uid"></span></p>
- <p><span class="layui-badge">author</span> <span id="author"></span></p>
- <p><span class="layui-badge">create_time</span> <span id="create_time"></span></p>
- <p><span class="layui-badge">desc</span> <span id="desc"></span></p>
- <p><span class="layui-badge">video_id</span> <span id="video_id"></span></p>
- </div>
- </div>
- </div>
- </div>
- </div>
- </div>
- </div>
- </body>
- <script>
- layui.use(['form'], function(){
- var form = layui.form
- ,$ = layui.jquery
- ,layer = layui.layer;
-
- form.on('submit(Submit)', function(data){
- var link = data.field.link;
- if (link.length === 0) {
- layer.alert('请输入您要解析的内容!', { title: '提示' })
- return false;
- }
-
- var i = link.lastIndexOf("https://");
- i = i === -1 ? link.lastIndexOf("http://") : i;
- var url = link.substr(i);
- var index = layer.load(0, {shade: false});
- $.ajax({
- type: 'GET',
- url: 'https://api.qoc.cc/api/video?url=' + url,
- success: function(s) {
- if (s.code === 200) {
- var filename = s.data.title
- var videourl = s.data.url;
- $('#author').html(s.data.author);
- $('#uid').html(s.data.uid);
- $('#create_time').html(s.data.time);
- $('#desc').html(s.data.title);
- $('#video_id').html(s.data.like);
- $('#title').html(filename);
- $('#download').show();
- $('#Result').show();
- $('#vice').show();
- downloadBlobFile('get', videourl).onreadystatechange = res=>{
- if (res.currentTarget.readyState == 4 && res.currentTarget.status == 200) {
- const url = window.URL.createObjectURL(res.currentTarget.response);
- $('#video').attr('src',url);
- $('#player').show();
- $("input[name=downloadurl]").val(url);
- }
- }
- $("input[name=filename]").val(filename);
- document.title = filename;
- } else {
- layer.msg(s.message);
- }
- layer.close(index);
- }
- });
- return false;
- });
-
- form.on('submit(Remove)', function(data){
- $("#Result").hide();
- $("#link").val('');
- $('#video').attr('src','');
- $('#download').hide();
- $('#player').hide();
- $('#vice').hide();
- return false;
- });
-
- form.on('submit(Download)', function(data){
- downloadBlobFile('get',data.field.downloadurl).onreadystatechange = res=>{
- if(res.currentTarget.readyState == 4 && res.currentTarget.status==200){
- const url = window.URL.createObjectURL(res.currentTarget.response);
- let a = document.createElement('a');
- a.href=url;
- a.download = data.field.filename;
- a.click();
- }
- }
- return false;
- });
-
- function downloadBlobFile(_method,_url){
- const request = new XMLHttpRequest();
- request.open(_method,_url);
- request.send();
- request.responseType = 'blob';
- return request;
- }
- function isClipboardAPIEnabled() {
- return !!(navigator.clipboard && navigator.clipboard.readText);
- }
- function addClipboardEventListener() {
- var pasteButton = document.getElementById('paste-button');
- pasteButton.addEventListener('click', async function() {
- try {
- var text = await navigator.clipboard.readText();
- $('#link').val(text);
- } catch (err) {
- console.error('An error occurred while reading clipboard contents:', err);
- }
- });
- }
- if (!isClipboardAPIEnabled()) {
- document.getElementById('paste-button').style.display = 'block';
- addClipboardEventListener();
- }
- });
- </script>
- </body>
- </html>
|

免责声明
本站提供的一切软件、教程和内容信息仅限用于学习和研究,不得用于商业或者非法用途,否则,一切后果请用户自负;本站信息来自网络收集整理,版权争议与本站无关,您必须在下载后的24个小时之内,从您的电脑或手机中彻底删除相应的内容;如果您喜欢该内容,请支持正版,得到更好的服务;我们非常重视版权问题,如有侵权请与我们联系,敬请谅解!
邮箱:8641340@qq.com
|

