马上注册,结交更多好友,享用更多功能,让你轻松玩转社区。
您需要 登录 才可以下载或查看,没有账号?立即注册

×
我们经常可以看到各个博客网站中用于编辑文章的富文本编辑器,在富文本编辑器中,我们可以对我们的编辑内容样式进行设置。富文本编辑器一般是通过插件来实现的,我们只需要在页面中配置一下插件提供的一些API即可。本例中使用Editormd来演示如何配置使用富文本编辑器。
Editormd是国内开源的一款在线Markdown编辑器,可嵌入的 Markdown 在线编辑器(组件),基于 CodeMirror、jQuery 和 Marked 构建。
主要特性
支持“标准”Markdown / CommonMark和Github风格的语法,也可变身为代码编辑器。
支持实时预览、图片(跨域)上传、预格式文本/代码/表格插入、代码折叠、搜索替换、只读模式、自定义样式主题和多语言语法高亮等功能。
支持ToC(Table of Contents)、Emoji表情、Task lists、@链接等Markdown扩展语法。
支持TeX科学公式(基于KaTeX)、流程图 Flowchart 和 时序图 Sequence Diagram。
支持识别和解析HTML标签,并且支持自定义过滤标签解析,具有可靠的安全性和几乎无限的扩展性。
支持 AMD / CMD 模块化加载(支持 Require.js & Sea.js),并且支持自定义扩展插件。
兼容主流的浏览器(IE8+)和Zepto.js,且支持iPad等平板设备。
支持自定义主题样式。
官网地址:https://pandao.github.io/editor.md/
在线Markdown编辑器Editormd的使用教程

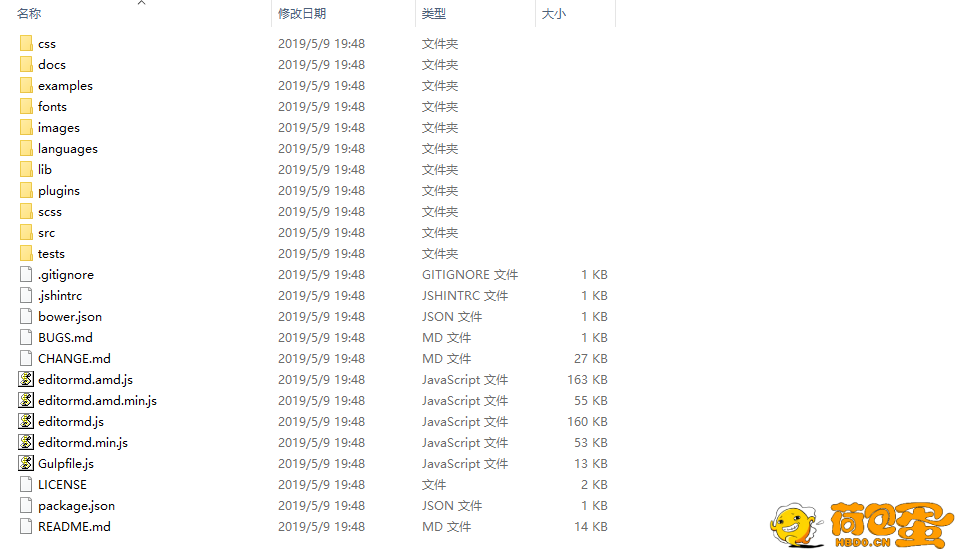
下载好了之后,解压,打开。会发现文件的内容如下图所示
在线Markdown编辑器Editormd的使用教程

有了这些,我们就可以开始整合项目了。
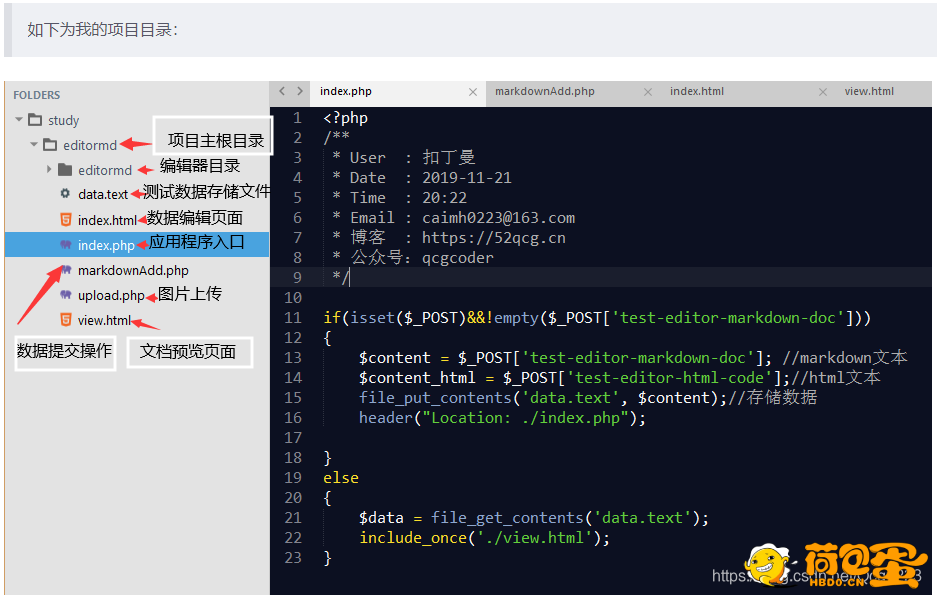
1 下载editormd至自己项目根目录
在线Markdown编辑器Editormd的使用教程

2 项目部署
引入css样式文件和js文件
- <!-- 最新版本的 Bootstrap 核心 CSS 文件 -->
- <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css" >
- <!-- 引入editormd样式文件 -->
- <link rel="stylesheet" href="./editormd/css/editormd.css" >
- <script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
- <!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
- <script src="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/js/bootstrap.min.js" ></script>
- <script src="./editormd/editormd.js" ></script>
注意: 务必引入 editormd/css/editormd.css 和 editormd/editormd.js两个文件。
页面textarea结构
- <div id="test-editor">
- <textarea id="inp-content" style="display:none;">这是我首次使用</textarea>
- </div>
JS调用代码
- <script>
- $(function() {
- var editor = editormd("test-editor", {
- height:'350px',
- syncScrolling : "single",
- emoji:true,
- //启动本地图片上传功能
- imageUpload: true,
- watch:true,
- imageFormats : ["jpg", "jpeg", "gif", "png", "bmp", "webp","zip","rar"],
- path : "./editormd/lib/",
- imageUploadURL : "./upload.php", //文件提交请求路径
- saveHTMLToTextarea : true, //注意3:这个配置,方便post提交表单
- previewTheme : "dark",//预览主题样式 黑色
- });
- })
- </script>
配置参数
- {
- mode : "gfm", // gfm or markdown
- name : "", // Form element name for post
- value : "", // value for CodeMirror, if mode not gfm/markdown
- theme : "", // Editor.md self themes, before v1.5.0 is CodeMirror theme, default empty
- editorTheme : "default", // Editor area, this is CodeMirror theme at v1.5.0
- previewTheme : "", // Preview area theme, default empty
- markdown : "", // Markdown source code
- appendMarkdown : "", // if in init textarea value not empty, append markdown to textarea
- width : "100%",
- height : "100%",
- path : "./lib/", // Dependents module file directory
- pluginPath : "", // If this empty, default use settings.path + "../plugins/"
- delay : 300, // Delay parse markdown to html, Uint : ms
- autoLoadModules : true, // Automatic load dependent module files
- watch : true,
- placeholder : "Enjoy Markdown! coding now...",
- gotoLine : true, // Enable / disable goto a line
- codeFold : false,
- autoHeight : false,
- autoFocus : true, // Enable / disable auto focus editor left input area
- autoCloseTags : true,
- searchReplace : true, // Enable / disable (CodeMirror) search and replace function
- syncScrolling : true, // options: true | false | "single", default true
- readOnly : false, // Enable / disable readonly mode
- tabSize : 4,
- indentUnit : 4,
- lineNumbers : true, // Display editor line numbers
- lineWrapping : true,
- autoCloseBrackets : true,
- showTrailingSpace : true,
- matchBrackets : true,
- indentWithTabs : true,
- styleSelectedText : true,
- matchWordHighlight : true, // options: true, false, "onselected"
- styleActiveLine : true, // Highlight the current line
- dialogLockScreen : true,
- dialogShowMask : true,
- dialogDraggable : true,
- dialogMaskBgColor : "#fff",
- dialogMaskOpacity : 0.1,
- fontSize : "13px",
- saveHTMLToTextarea : false, // If enable, Editor will create a <textarea name="{editor-id}-html-code"> tag save HTML code for form post to server-side.
- disabledKeyMaps : [],
-
- onload : function() {},
- onresize : function() {},
- onchange : function() {},
- onwatch : null,
- onunwatch : null,
- onpreviewing : function() {},
- onpreviewed : function() {},
- onfullscreen : function() {},
- onfullscreenExit : function() {},
- onscroll : function() {},
- onpreviewscroll : function() {},
-
- imageUpload : false, // Enable/disable upload
- imageFormats : ["jpg", "jpeg", "gif", "png", "bmp", "webp"],
- imageUploadURL : "", // Upload url
- crossDomainUpload : false, // Enable/disable Cross-domain upload
- uploadCallbackURL : "", // Cross-domain upload callback url
- toc : true, // Table of contents
- tocm : false, // Using [TOCM], auto create ToC dropdown menu
- tocTitle : "", // for ToC dropdown menu button
- tocDropdown : false, // Enable/disable Table Of Contents dropdown menu
- tocContainer : "", // Custom Table Of Contents Container Selector
- tocStartLevel : 1, // Said from H1 to create ToC
- htmlDecode : false, // Open the HTML tag identification
- pageBreak : true, // Enable parse page break [========]
- atLink : true, // for @link
- emailLink : true, // for email address auto link
- taskList : false, // Enable Github Flavored Markdown task lists
- emoji : false, // :emoji: , Support Github emoji, Twitter Emoji (Twemoji);
- // Support FontAwesome icon emoji :fa-xxx: > Using fontAwesome icon web fonts;
- // Support Editor.md logo icon emoji :editormd-logo: :editormd-logo-1x: > 1~8x;
- tex : false, // TeX(LaTeX), based on KaTeX
- flowChart : false, // flowChart.js only support IE9+
- sequenceDiagram : false, // sequenceDiagram.js only support IE9+
- previewCodeHighlight : true, // Enable / disable code highlight of editor preview area
- toolbar : true, // show or hide toolbar
- toolbarAutoFixed : true, // on window scroll auto fixed position
- toolbarIcons : "full", // Toolbar icons mode, options: full, simple, mini, See `editormd.toolbarModes` property.
- toolbarTitles : {},
- toolbarHandlers : {
- ucwords : function() {
- return editormd.toolbarHandlers.ucwords;
- },
- lowercase : function() {
- return editormd.toolbarHandlers.lowercase;
- }
- },
- toolbarCustomIcons : { // using html tag create toolbar icon, unused default <a> tag.
- lowercase : "<a href="javascript:;" title="Lowercase" unselectable="on"><i class="fa" name="lowercase" style="font-size:24px;margin-top: -10px;">a</i></a>",
- "ucwords" : "<a href="javascript:;" title="ucwords" unselectable="on"><i class="fa" name="ucwords" style="font-size:20px;margin-top: -3px;">Aa</i></a>"
- },
- toolbarIconTexts : {},
-
- lang : { // Language data, you can custom your language.
- name : "zh-cn",
- description : "开源在线Markdown编辑器<br/>Open source online Markdown editor.",
- tocTitle : "目录",
- toolbar : {
- //...
- },
- button: {
- //...
- },
- dialog : {
- //...
- }
- //...
- }
- }
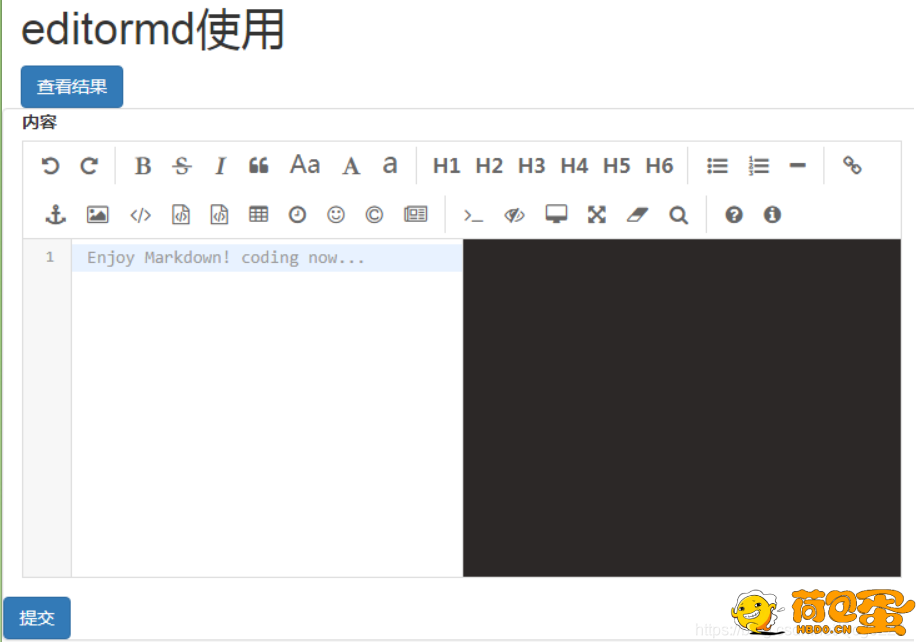
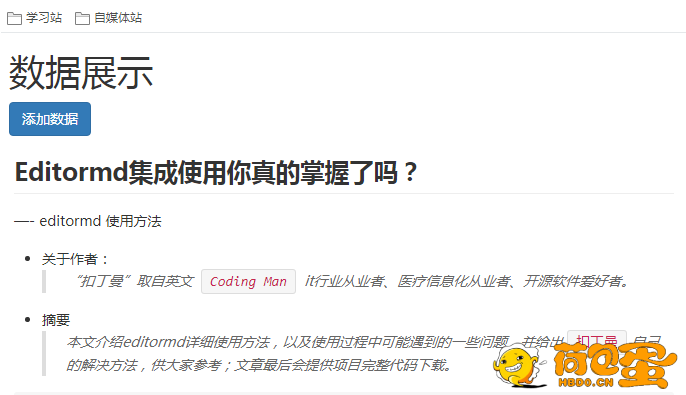
显示效果
在线Markdown编辑器Editormd的使用教程

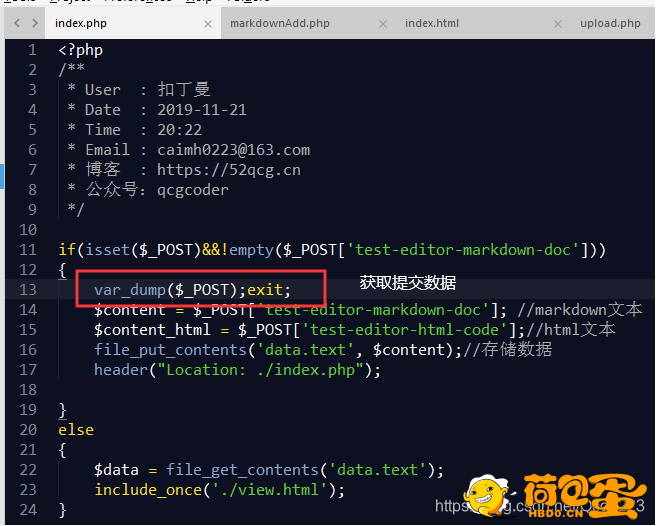
界面出来了已经完成很大一部分了。通过设置提交数据打印可以查看editormd提交数据的一个结构-
在线Markdown编辑器Editormd的使用教程

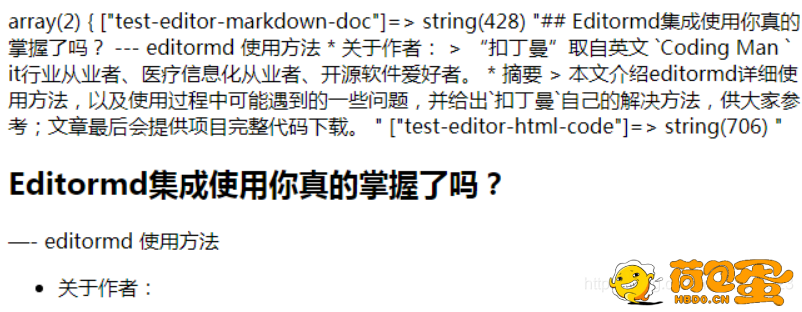
通过debug我们可有看到提交给后台的数据如下:
在线Markdown编辑器Editormd的使用教程

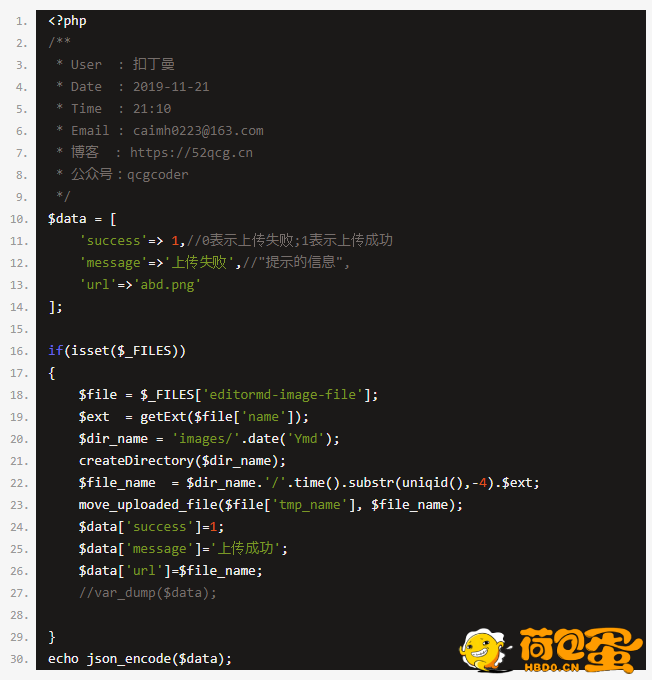
【图片上传处理】
1 editormd的图片上传功能有很多坑,下面我们将依次填坑。
editormd图片上传功能需要设置,要在返回固定格式的json数据,即使在调试时候。扣丁曼在初次使用editormd项目时在此处浪费了很多时间。
开启图片上传参数imageUpload : true、imageFormats : ["jpg", "jpeg", "gif", "png", "bmp", "webp"],、imageUploadURL : "./upload.php",
后台返回样式如下:
- {
- success : 0 | 1, //0表示上传失败;1表示上传成功
- message : "提示的信息",
- url : "图片地址" //上传成功时才返回
- }
由于editormd的上传图片功能用户体验并不友好!每次上传图片很费事。
扣丁曼通过收集网上其他小伙伴提供的建议也实现了editormd的截图上传和拖拽上传功能。
新增JS插件代码
文件名editoemd-image-past.js放置于editormd/plugins文件夹下
- <script>
- console.log('代码内容较多请通过下载方式查看!')
- </script>
- <script src="./editormd/plugins/editormd-image-past.js"></script>
- path : "__PAGE__/global/plugins/editormd/lib/",
- imageUploadURL : "/uploadFile", //文件提交请求路径
- onload : function() {
- initPasteDragImg(this); //配置图片粘贴上传
- },
- saveHTMLToTextarea : true, //注意3:这个配置,方便post提交表单
【前台展示editormd数据】
在view页面引入css文件和js文件如下
- <!-- 最新版本的 Bootstrap 核心 CSS 文件 -->
- <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css" >
-
- <!-- 引入editormd样式文件 -->
- <link rel="stylesheet" href="./editormd/css/editormd.css" >
- <link href="./editormd/css/sons-of-obsidian.css" rel="stylesheet" type="text/css" />
- <script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
- <!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
- <script src="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/js/bootstrap.min.js" ></script>
页面展示区
- <div id="test-editormd-view" style="width:700px;" class="blog-single-desc">
- <textarea style="display:none;" id="test-editormd-markdown-doc"><?php echo $data==''? '## 还没有数据哦!':$data;?></textarea>
- </div>
js处理
- <script src="./editormd/lib/marked.min.js"></script>
- <!-- 第三方界面样式文件google -->
- <script src="./editormd/lib/google-code-prettify/prettify.js"></script>
- <script src="./editormd/lib/raphael.min.js"></script>
- <script src="./editormd/lib/underscore.min.js"></script>
- <script src="./editormd/lib/sequence-diagram.min.js"></script>
- <script src="./editormd/lib/flowchart.min.js"></script>
- <script src="./editormd/editormd.js"></script>
- <script>
- $(function() {
- editormd.markdownToHTML("test-editormd-view", {
- htmlDecode: "style,script,iframe", // you can filter tags decode
- emoji: true,
- taskList: true,
- tex: true, // 默认不解析
- flowChart: false, // 默认不解析
- sequenceDiagram: true, // 默认不解析
- path: "./editormd/lib/",
- previewTheme: "dark"
- });
- });
- </script>
在线Markdown编辑器Editormd的使用教程

在线Markdown编辑器Editormd的使用教程

----------------------------
原文信息,尊重版权!
在线Markdown编辑器Editormd的使用教程

|

