马上注册,结交更多好友,享用更多功能,让你轻松玩转社区。
您需要 登录 才可以下载或查看,没有账号?立即注册

×
HTML5悬浮音乐播放器插件xf-MusicPlayer.js插件是一款由小枫独立开发的开源式的HTML5悬浮音乐播放器插件,由原生JS开发无任何依赖,引入两行代码就能给网页添加漂亮的音乐播放器!改播放器目前有6种不同颜色的主题样式可任意切换 + 3种获取音乐的方式! 注意:该插件代码有用到ES6语法和css3新特性,如果你使用浏览器内核还是IE10以下,那请回避吧~ 演示站:www.xfabe.com/YYDS/musicPlayer 2024.03.03日更新记忆播放,源码在demo站内,欢迎大家下载
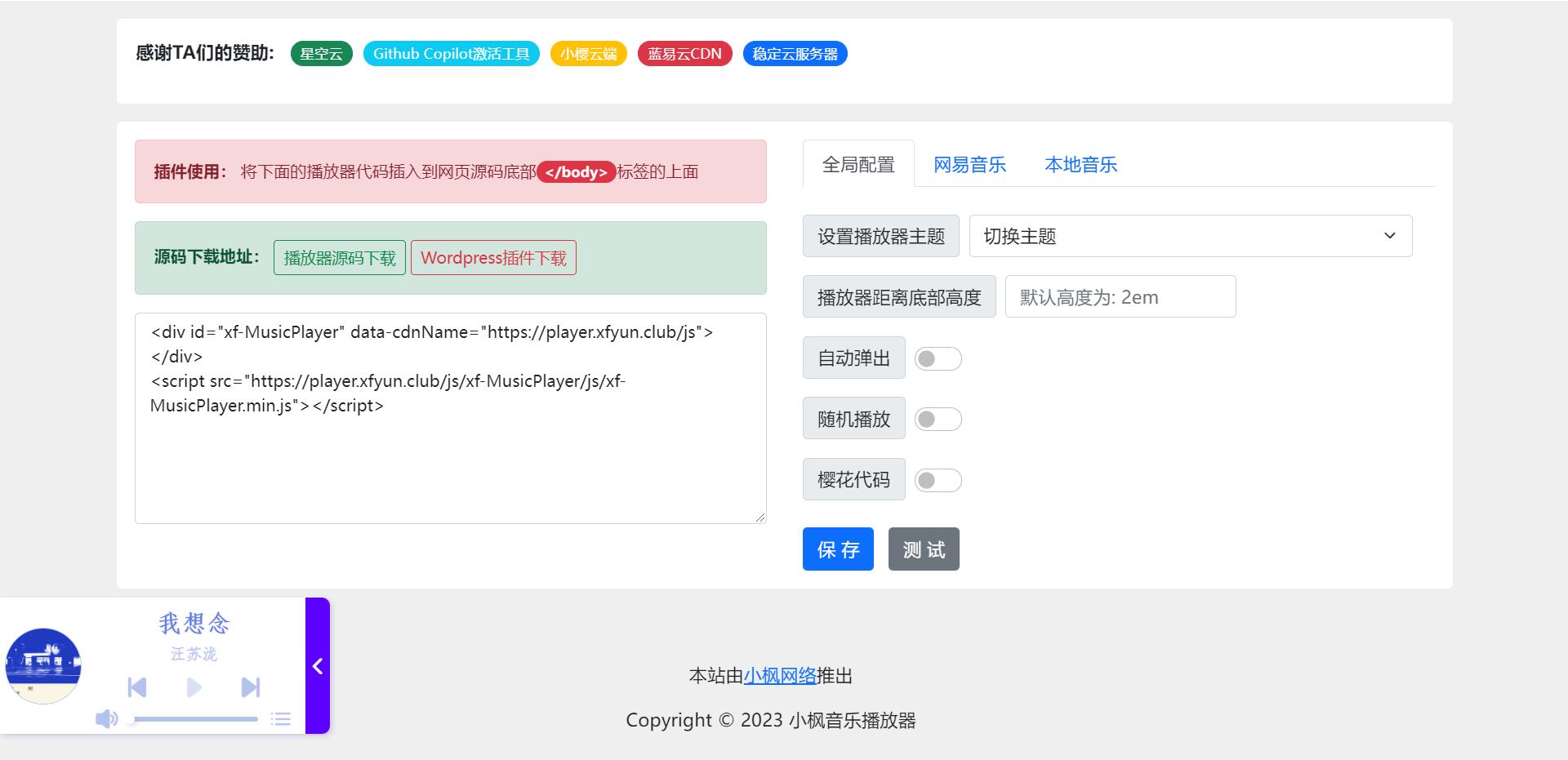
2023.12.29日更新了个播放器代码生成器,大伙直接在demo网站里生代码就行了,再也不用去记下面复杂的的属性改来改去。 Demo站源码和插件源码都可以再里面下载,后面这个也会持续更新,大家关注收藏下这个站点就好啦~ Demo:https://musicplayer.xfyun.club/ 
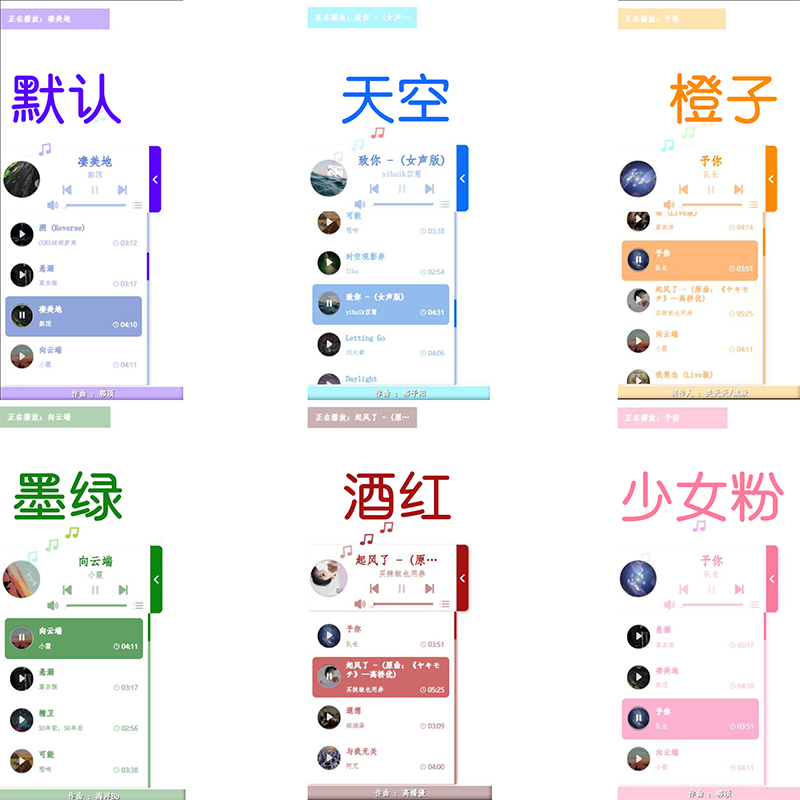
图片展示

获取音乐方式获取网易云【热歌榜, 新歌榜, 飙升榜, 原创榜】默认为热歌榜(每周二0:20每个歌榜更新100首音乐,vip歌曲自动跳过)。 通过网易云的歌单id获取该歌单所有音乐。(注意:不支持解析VIP音乐) 自定义音乐,通过修改 playlistData.json 文件自定义歌曲,相对来说比较繁琐,如果你要自定义音乐推荐上面的方式。
文本教程(如果你看不懂请转到下面观看视频教程)
<!DOCTYPE html> // html5声明<html lang="en"> // 网页声明 zh-CN指的是中文 cn就是英文 <head> // 头部标签 ==> 指的是头部标签开始 <meta charset="UTF-8"> // 声明字符编码 <title>Document</title> // 网页标题 </head> // 头部结尾标签 ==> 指的是头部标签结束 <body> // 页面主体开始 中间的是网页其他的内容代码 <!-- 这里就是显示网页内容的地方,也就是放播放器代码的地方! --> <div id="xf-MusicPlayer" data-cdnName="https://player.xfyun.club/js"></div> <script src="https://player.xfyun.club/js/xf-MusicPlayer/js/xf-MusicPlayer.min.js"></script> </body> // 页面主体结束</html> // 结尾<!-- 配置播放器 --><div id="xf-MusicPlayer" data-cdnName="https://player.xfyun.club/js"></div><!-- 引入外部CDN插件 --><script src="https://player.xfyun.club/js/xf-MusicPlayer/js/xf-MusicPlayer.min.js"></script><!-- 配置播放器 --><div id="xf-MusicPlayer"></div><!-- 引入插件 --><script src="/xf-MusicPlayer/js/xf-MusicPlayer.min.js"></script>
id="xf-MusicPlayer"属性:初始化音乐播放器 【必填】
示例代码:
也可以把id换成class,但是只能存在一个
<div id="xf-MusicPlayer"></div> data-cdnName属性:自定义CDN域名 data-cdnName="http:// + cdn域名 + 路径",后面不加/,和你添加js插件的路径一样否则网页样式全部失效!【选填】
示例代码:
比如你CDN的路径是:https://player.xfyun.club/js/xf- ... -MusicPlayer.min.js
那下面的data-filePath属性就要和上面的一样
<div id="xf-MusicPlayer" data-cdnName="https://player.xfyun.club/js"></div> data-filePath属性:如果你本地修改了插件的文件路径就必须使用这个属性,和你添加js插件的路径一样否则网页样式全部失效!【选填】
示例代码:
比如你插件的路径是:/zdy/music/xf-MusicPlayer/js/xf-MusicPlayer.min.js
那下面的data-filePath属性就要和上面的一样
<div id="xf-MusicPlayer" data-filePath="/zdy/music/"></div> data-fadeOutAutoplay属性:自动淡出音乐播放器,默认不淡出,后面不跟参数【选填】
示例代码:
<div id="xf-MusicPlayer" data-fadeOutAutoplay></div> data-themeColor属性:切换播放器主题颜色【xf-original(默认主题),xf-sky(天空),xf-orange(橙子),xf-darkGreen(墨绿),xf-wineRed(酒红),xf-girlPink(少女粉)】【选填】
示例代码:
如果你啥也不添加那就是默认主题颜色样式,下面是更换少女粉主题示例
<div id="xf-MusicPlayer" data-themeColor="xf-girlPink"></div> data-random属性:打开页面随机返回一个歌曲,也可以用来定义从哪首歌开始播放 随机播放示例: <div id="xf-MusicPlayer" data-random="true"></div> 自定义播放器歌曲数值(演示第3首)示例: <div id="xf-MusicPlayer" data-random="3"></div> data-bottomHeight属性: 设置播放器距离底部的高度 (初始值是2em) 示例代码: <div id="xf-MusicPlayer" data-bottomHeight="100px"></div> data-memory属性: 设置音乐记忆播放 示例代码: <div id="xf-MusicPlayer" data-memory="1"></div>
data-musicApi属性:自定义播放API接口,接口已嵌入默认接口【选填】
示例代码:
<div id="xf-MusicPlayer" data-musicApi="api.xfyun.club"></div>
data-songChart属性:获取网易云歌榜【热歌榜(默认歌榜), 新歌榜, 飙升榜, 原创榜】,每周二0:20每个歌榜更新100首音乐,vip歌曲自动跳过【选填】
示例代码:
如果你啥也不添加那就是默认的热歌榜的音乐,下面是更换新歌榜音乐
<div id="xf-MusicPlayer" data-songChart="新歌榜"></div>
data-songList属性:获取网易云歌单音乐,如果你发现歌曲播放不了那肯定是VIP歌曲,支持动态更新 data-songList="歌单ID"【选填】
示例代码:
<div id="xf-MusicPlayer" data-songList="2192163086"></div>
视频教程(保姆级教程)下载地址gitee
| 
