 离线
|
 发表于 2024-5-29 13:15:53
|
查看全部
|阅读模式
来自: 中国–黑龙江–七台河
发表于 2024-5-29 13:15:53
|
查看全部
|阅读模式
来自: 中国–黑龙江–七台河

马上注册,结交更多好友,享用更多功能,让你轻松玩转社区。
您需要 登录 才可以下载或查看,没有账号?立即注册

×
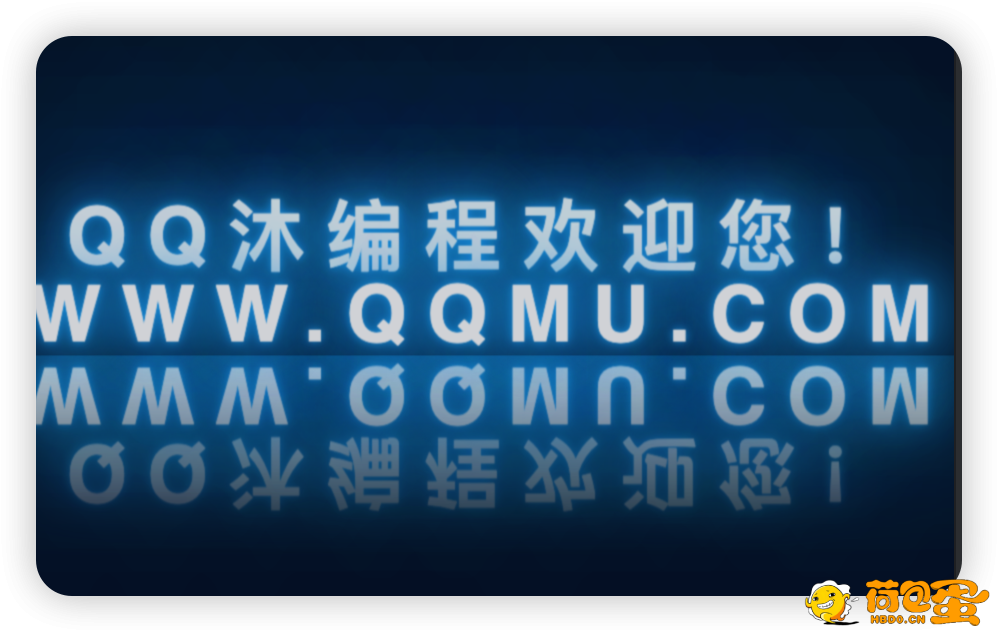
HTML+CSS魔幻霓虹灯文字特效代码

- <!DOCTYPE html>
- <html lang="zh-CN">
- <head>
- <meta charset="UTF-8">
- <meta http-equiv="X-UA-Compatible" content="IE=edge">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <title>特效代码</title>
- <style>
- *{
- margin: 0;
- padding: 0;
- box-sizing: border-box;
- }
- body{
- background-color: rgb(4, 15, 36);
- }
- h3{
- position: absolute;
- top: 50%;
- left: 50%;
- transform: translate(-50%,-50%);
- width: 100%;
- text-align: center;
- font-size: 3em;
- text-transform: uppercase;
- letter-spacing: 10px;
- color: rgb(4, 15, 36);
- -webkit-box-reflect: below 1px linear-gradient(transparent ,rgb(218, 218, 218));
- animation: san 6s linear infinite;
- }
- @keyframes san{
- 0%,15%,50%,52%,70%,90%,99.1%{
- color: rgb(4, 15, 36);
- filter: blur(2px);
- }
- 12%,15.1%,60%,70.1%,90.5%,100%{
- color: rgb(255, 255, 255);
- text-shadow: 0 0 5px rgb(22, 138, 216),
- 0 0 25px rgb(22, 138, 216),
- 0 0 35px rgb(22, 138, 216),
- 0 0 105px rgb(22, 138, 216),
- 0 0 155px rgb(22, 138, 216);
- filter: blur(0px);
- }
- }
- </style>
- </head>
- <body>
- <h3>QQ沐编程欢迎您!www.qqmu.com</h3>
- </body>
- </html>
|

免责声明
本站提供的一切软件、教程和内容信息仅限用于学习和研究,不得用于商业或者非法用途,否则,一切后果请用户自负;本站信息来自网络收集整理,版权争议与本站无关,您必须在下载后的24个小时之内,从您的电脑或手机中彻底删除相应的内容;如果您喜欢该内容,请支持正版,得到更好的服务;我们非常重视版权问题,如有侵权请与我们联系,敬请谅解!
邮箱:8641340@qq.com
|

